Alle Jahre wieder wird es Weihnachten. Eine tolle Sache. Der Mensch entspannt langsam oder er entspannt auch nicht. In jedem Fall hat er den Großteil seines Jahreswerkes hinter sich und verlagert sein Handeln von der Produktion hin zur Konsumtion.
Für Webseiten-Betreiber ist dies eine gute Möglichkeit, diesen Menschen anzusprechen. Ich habe mir in den letzten Jahren verschiedene Landingpages zum Thema Weihnachten angeschaut und stelle hier die Lösung unseres Webshops vor.
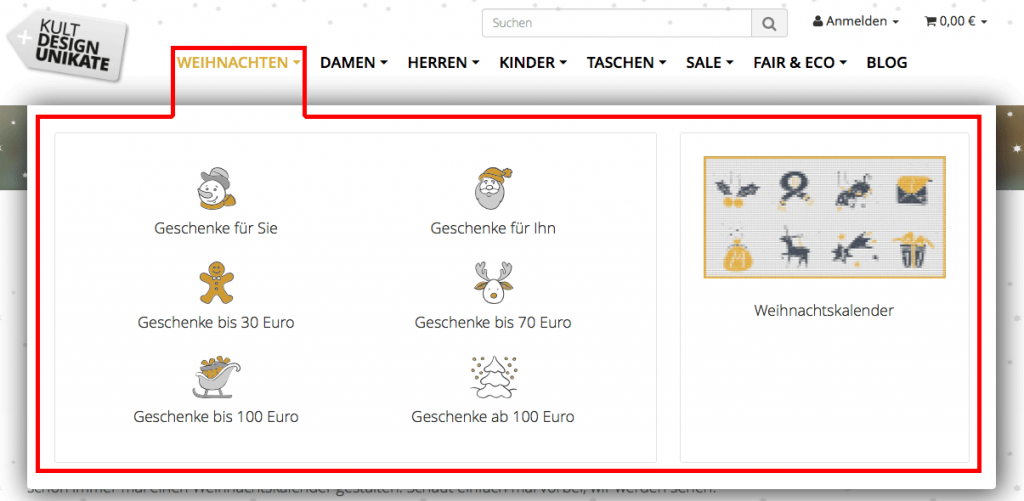
Navigation
Es empfiehlt sich eine separate Kategorie Weihnachten einzuführen und diese mit Unterkategorien zu untersetzen. In unserem Fall sind dies
- Geschenke für Sie
- Geschenke für Ihn
- Geschenke bis 30 Euro
- Geschenke bis 70 Euro
- Geschenke bis 100 Euro
- Geschenke ab 100 Euro.
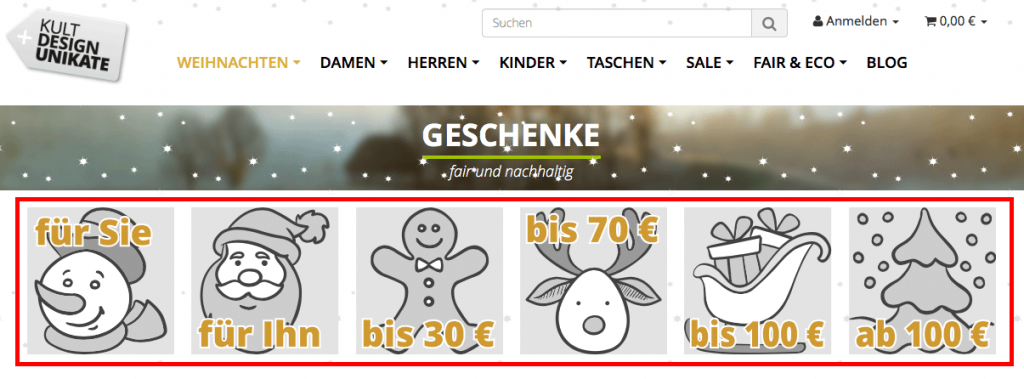
Man sollte diese Kategorie gut sichtbar (also im Header Links) anordnen und mit einer separaten Farbe versehen (bei uns ist dies ein herrlich weihnachtliches Dunkelgelb in #C93).

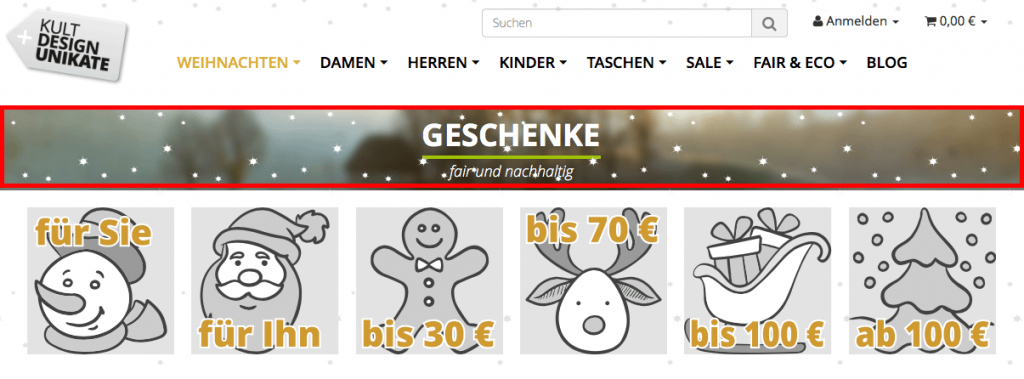
Banner
Jede coole Webseite hat ein Banner. Es sollte wenig Speicherplatz beanspruchen. Bei vielen ist es schlicht eine graue Fläche. Bei uns sind es Hintergrundbilder verschiedener Größe, die je nach aufrufendem Endgeräte ein- bzw. ausgeblendet werden. Für die Weihnachtszeit haben wir über dieses Hintergrundbild noch ein zweites Bild gelegt. Dieses Bild ist als SVG-Muster angelegt, d.h. es kann klein sein und wird über die Fläche des Containers in X-/Y-Richtung wiederholt. Eine coole Sache. (Nicht vergessen, der umfassende Container braucht die CSS-Eigenschaft „position: relative“, damit das Hintergrundbild im inneren Container mit „position: absolute“ positioniert werden kann.)

/*Container für Banner*/ .desk-banner-div {max-width: 1920px; margin: auto; padding: 0 0 20px 0; position: relative;} .whintergrundw { /*weiß in Banner*/ background: url(/bilder/kat_svg/w-muster-w.svg) repeat left top fixed; position: absolute; left: 0px; top: 0px; height: 100%; width: 100vw; z-index: 1; }Kategorieschaltflächen
Es macht sich gut, die Unterkategorien nochmals als klickbare Elemente oben auf der Landingpage zu positionieren. Das ist die wichtigste Auswahlzeile für den Besucher. Wir haben dafür SVG-Dateien verwenden, die beim Hovern ihre Eigenschaften ändern. Eine tolle Sache, die unheimlich viel Arbeit macht, obwohl es ganz einfach aussieht. Wir wollen beim Hovern, die Schrift bestehend aus Fläche und Rahmen ausblenden und ein Element der Zeichnung farblich hervorheben.

1. Datei bearbeiten
Wir haben Illustrator genutzt. Man sollte die Pfade maximal vereinfachen. Das gilt übrigens noch viel mehr für Icons in der Navigation. Text muss man in Pfade umwandeln. Danach kann man den Objekten, die man später bearbeiten will, ganz spezifische unique Farben zuweisen, damit man diese später in der SVG-Datei wiederfinden kann. Bei uns waren dies
- #FF0000 für Schriftflächen
- #0000FF für Schriftkontur
- #CC99SS für das zu hovernde Element.

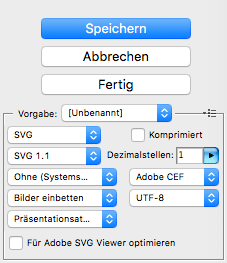
2. Datei als SVG exportieren
Beim Export aus Illustrator heraus ist es notwendig, die Genauigkeit auf ein Minimum zu reduzieren, d.h. auf eine Nachkommastelle. Dadurch wird die Datei schon mal recht klein.
3. SVG-Datei vereinfachen
Eine SVG-Datei beinhaltet viele nicht benötigte Angaben. Dies kann man selbst rauslöschen (fast unmöglich) oder sich eines Hilfstools aus dem Internet bedienen. Das Zauberwort heißt https://jakearchibald.github.io/svgomg/. Die dort vereinfachte Datei kann man sich runterladen.
4. SVG-Datei bearbeiten
Die heruntergeladene SVG-Datei kann man mit einem html – Editor z.B. Brackets bearbeiten, um den Pfaden Klassen zuzuweisen, die man beim Hovern verändern kann. Das geht relativ einfach mit Suchen und Ersetzen, d.h. in unserem Fall z.B. für zu hovernde Element suche nach fill=“#c93″ ersetze mit class=“weih-logo“ fill=“#C93″.
5. Html und Css
Den SVG-Code kann man direkt in den Html-Code seiner Webseite kopieren, d.h. als Code an der gewünschten Stelle einfügen. In unserem Fall (JTL-Shop, Dropper) haben wir dafür ein Plaindrop genutzt. Die Eigenschaften der verschiedenen Klassen innerhalb dieses SVG-Codes kann man per CSS für den ungehoverten und gehoverten Zustand ansprechen, d.h. man muss die CSS-Datei entsprechend erweitern.

.wkalender .weih-logo {fill: #ccc; transition: 1s;} .wkalender svg:hover path.weih-logo {fill:#C93;} .wkalender .weih-schrift {fill:#C93; opacity: 1; transition: 1s;} .wkalender svg:hover .weih-schrift {opacity: 0;} .wkalender .weih-kontur {fill:#FFF; opacity: 1; transition: 1s;} .wkalender svg:hover .weih-kontur {opacity: 0;}Weihnachtskalender
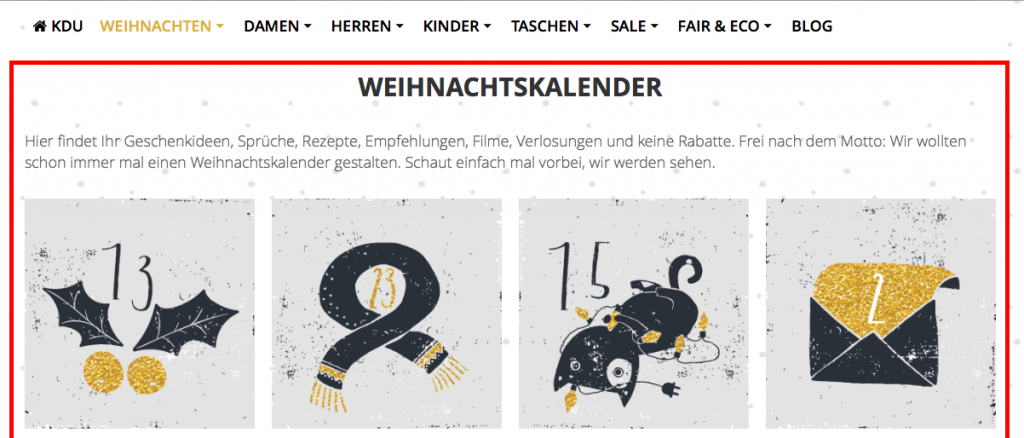
Der Weihnachtskalender an sich ist technisch gesehen relativ einfach. Man teilt sein Blatt auf in 4 x 6 Kacheln für die Desktop und Tablet-Varianten und in 2 x 12 Kacheln für die Mobilvariante, d.h. man gestaltet die Layoutumbrüche entsprechend. Danach kann man für jeden Tag ein Bild für den ungeöffneten Zustand, ein Bild oder Slider für den geöffneten+aktuellen Zustand und ein Bild für den geöffneten+vergangenen Zustand definieren. Wie man diese austauscht, ob stumpf manuell oder mit ein-/ ausblenden liegt im persönlichen Ermessen.

Besucht unsere Webseite und unsere Weihnachtslandingpage unter https://www.kult-design-unikate.de. Die Inhalte des Weihnachtskalenders sind übrigens noch im Entstehen, aber die Produkte sind schon mal da. Und das ist doch das wichtigste.
Die Inhalte des Weihnachtskalenders spiegeln wir übrigens auch zu unserem Instagram. Wenn Ihr möget, dann folget uns doch unter https://www.instagram.com/kult.design.unikate/.
So, see you …
Ergänzung
Kreativkonzentrat hat basierend auf ihrem Hotspot Banner Drop eine relativ einfache und weniger arbeitsaufwendige Möglichkeit eines Weihnachtskalenders zur Verfügung gestellt. Sollte man sich auf alle Fälle ansehen.
https://kreativkonzentrat.de/Ein-kleiner-Adventskalender