Die Erstellung von Webseiten unterteilt sich meistens in die reine Lehre (für die Könner des Metiers) und Pagebuilder (für alle anderen). Mit Pagebuildern werden oft eingeschränkte Möglichkeiten verbunden. Dennoch stellen sie eine gute Möglichkeit dar, die eigene Webseite flexibel zu ändern, wie ein Beispiel unter Einsatz von Dropper von Kreativkonzentrat für JTL Shop zeigt.
JTL Shop ist ein Webshopsystem, dass auf das Warenwirtschaftssystem JTL Wawi aufsetzt.
Dopper ist ein Pagebuilder, der in den Code von JTL Shop eingreifen kann.
Aufgabe
In der Fußzeile der Webseite befindet sich eine Iconliste mit Verlinkungen auf die gängigen Social Media Kanäle, auf denen das Unternehmen präsent ist. Diese können im Backend von JTL Shop im Template aktiviert und mit einem Link versehen werden, woraus JTL Shop automatisch eine Social Media Box mit Icons und Verlinkung generiert. Zu dieser Social Media Box soll noch eine Linkung zur RSS Newsfeed Anmeldung ergänzt werden, was im Backend von JTL Shop nicht vorgesehen ist.
Iststand
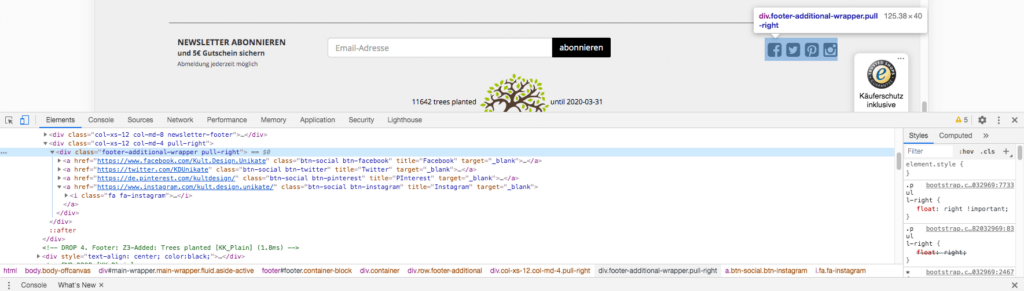
Das Schöne an Webseiten ist, dass sie für jeden Browser lesbar sein müssen. Sie geben also meist einen direkten Einblick in ihre Aufbau. Im Browser Chrome erhält man mit einem Rechtsklick auf das interessierende Element weitere Informationen zum HTML Code und den wirksamen CSS Bestandteilen.


<div class="footer-additional-wrapper pull-right">
<a href="https://www.facebook.com/Kult.Design.Unikate" class="btn-social btn-facebook" title="Facebook" target="_blank"><i class="fa fa-facebook-square"></i></a>
<a href="https://twitter.com/KDUnikate" class="btn-social btn-twitter" title="Twitter" target="_blank"><i class="fa fa-twitter-square"></i></a>
<a href="https://de.pinterest.com/kultdesign/" class="btn-social btn-pinterest" title="PInterest" target="_blank"><i class="fa fa-pinterest-square"></i></a>
<a href="https://www.instagram.com/kult.design.unikate/" class="btn-social btn-instagram" title="Instagram" target="_blank"><i class="fa fa-instagram"></i></a>
</div>In dem vorliegenden Container <div> … </div> sind derzeit vier Links aneinandergereiht, die auf die jeweiligen sozialen Profile verweisen, wobei für die Symbole die Technologie von Font Awesomeverwendet wird, die der JTL Shop bereits mit an Board hat (in der Version 4.06 leider nur die Symbole der fa – Klasse).
Es ist also naheliegend ein fünftes Element am Ende dieses Containers einzufügen, welches den gewünschten Link hinzufügt.
Umsetzung
Mit Dropper kann man verschiedene vorgefertigte Elemente (Drops) an definierte Punkte eines JTL Shops einfügen. Im vorliegenden Fall genügt das Plain-Drop, das einfachste seiner Art, das „einfach nur“ HTML Code in den HTML Code der Webseite einfügt.
HTML Code
Nach Kopieren eines Beispiellinks und Ersetzen durch das neue Linkziel und das gewünschte Symbol von Fontawesome ergibt sich folgende HTML-Zeile. (Den Code des gewünschten Symbols kann man sich bei Fontawsome heraussucht, wobei JTL Shop in der Version 4.06 ohne weiteres Handanlegen nur die freien Symbole der fa-Klasse unterstützt.)
<a href="https://www.kult-design-unikate.de/RSS-News-abonnieren" class="btn-social" title="RSS News Abo"><i class="fa fa-rss" aria-hidden="true"></i></a>Diesen Code setzt man im JTL Backend im Dropper Pluginbereich in ein Plain-Drop ein.
Selektor
Man muss man Dropper mitteilen, auf welchen Webseiten das Codeschnippsel eingefügt werden soll. Dafür verfügt Dropper über sehr ausgefeilte Auswahlkriterien zur Art der Seite, die auch noch logisch verknüpft werden können. Im vorliegenden Fall wird keine spezielle Webseite ausgewählt, was soviel heißt, dass das Element auf jeder Seite der Webseite eingefügt wird.
Weiterhin muss man Dropper noch mitteilen, an welcher Position dieser Art von Webseite das Codeschnippsel eingefügt werden soll. Im Normalfall arbeitet Dropper hier mit einer graphischen Oberfläche, über die man auf der live eingeblendeten Webseite den interessierenden Bereich auswählen kann. Bei speziellen Fällen – wie hier – kann man den Selektor jedoch auch manuell eingeben. Dazu verwendet Dropper die gängige HTML/ CSS Terminologie. Im vorliegenden Fall lautet der Selektor #footer div.footer-additional-wrapper.pull-right , was in der Übersetzung soviel heißt wie:
- Gehe in die Fußzeile
- Suche den DIV-Container, der mit Klasse footer-additional-wrapper.pull-right gekennzeichnet ist.
Abschließend kann man noch festlegen, wie der neue Code eingefügt werden soll:
- Vor/ Nach dem eröffnenden DIV
- Vor/ Nach dem schließenden DIV
- Anstelle des vorhandenen Codes zwischen dem eröffnenden und schließenden DIV.
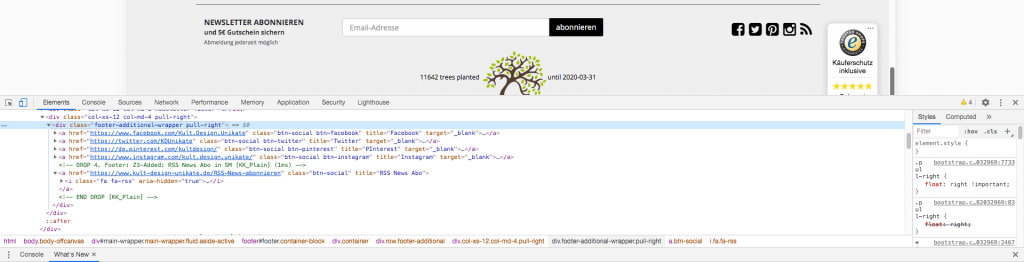
Zauber / Zauber und fast unglaublich, aber der Code landet genau dort, wo er gebraucht wird, vor dem schließenden DIV als 5. Link der Sozial Media Box. Im HTML Code der Webseite wird er automatisch per Kommentar als Drop markiert, damit ersichtlich ist, woher dieses Codeschnippsel gekommen ist.

Quellen:
DROPS EINFÜGEN
Lerne wie du deine Drops effizient und gezielt in deine Seite einfügst
https://kreativkonzentrat.de/Wiki/dropper/details/einfuegemethoden
Font Awesome
Get vector icons and social logos on your website
https://fontawesome.com/
JTL Shop
Das Shopsystem für Ihren Onlineshop
https://www.jtl-software.de/online-shopsystem
Kult-Design-Unikate
Nachhaltige & faire Kleidung und Upcyclingtaschen
https://www.kult-design-unikate.de/